リファクタリングという言葉を使いたくて、以前にPHPで作成した『ランダム文字列ジェネレータ』を、Javascriptを使って同じものを作ってみました。
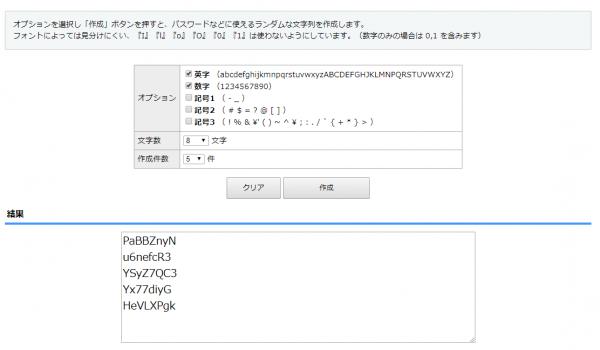
ランダム文字列ジェネレータをJSにて作り直してみる
PHP版はPOST通信しているので「作成」ボタンを押すたびに画面を読み直すもっさり仕様でしたが、JSにすることによって読み直しがなくなりキビキビと動作。作成ボタン連打も耐えられる仕様となりました。
コード解説
せっかくなので(ベーシックな)コードを公開。
jQuery 必須です。
メインページ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form name="generateRandomString"> <div class="btnBox"> <input type="reset" value="クリア" class="clearBtn"> <input type="button" value="作成" class="generateBtn" onclick="genRandomStr();"> </div> <h2>結果</h2> <div class="resultBox"> <textarea name="result" cols="10" rows="8" id="result" ></textarea> </div> </form> |
スクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function genRandomStr() { // 使用する文字の定義 var str = "abcdefghijkmnpqrstuvwxyzABCDEFGHJKLMNPQRSTUVWXYZ23456789!#$%&=~/*-+"; // 桁数の定義 var len = 8; // ランダムな文字列の生成 var result = ""; for (var i=0; i<len; i++) { result += str.charAt(Math.floor(Math.random() * str.length)); } // 結果表示 $('#result').val(result); } |
上記はオプションなど指定しない、一番単純な形です。
これをベースに作成・改造していけば、先程リンクを書いたものが出来上がるって寸法です。
詳しくは、ソースコードの表示をしてもらえれば分かるかと思います。