以前作成した『jQueryとCSSで作る「ハンバーガーメニュー」』に少し手を入れて、よりスタイリッシュ(?)に使えるものにしてみましたので、ご紹介したいと思います。
ハンバーガーメニューの機能追加
主に以下のことに対して対応してみました。
- 画面左からメニューをスライドさせる
- メニュー内容を増やしてスクロールさせる
- メニューをスクロールしてもメインブロックは固定する
上からロールダウンしてくるのも良いですが、今回の版では画面左からメニューを出現させることとしました。
なお、スクリプト(CSS)の設定でメニューを右から出すことも可能です。
ただし右から出す場合はハンバーガー(メニュー)の位置を調整する必要があると思いますが、今回は触れませんのであしからず。
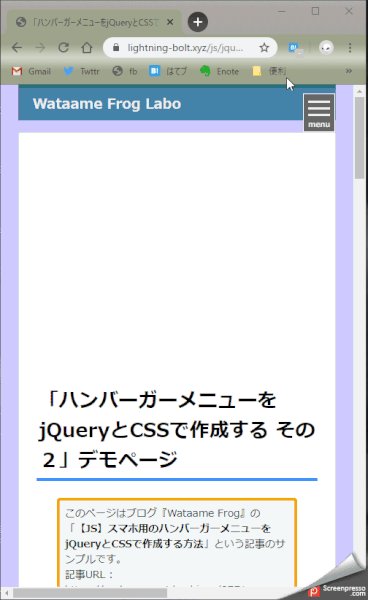
ひとまず、サンプルデモはこちら。
PCでの操作ですが、動画も作成してみました。
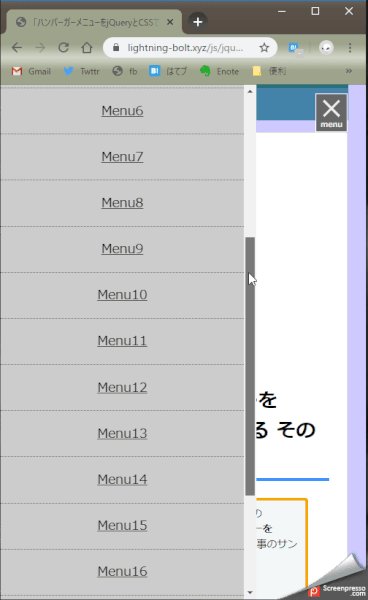
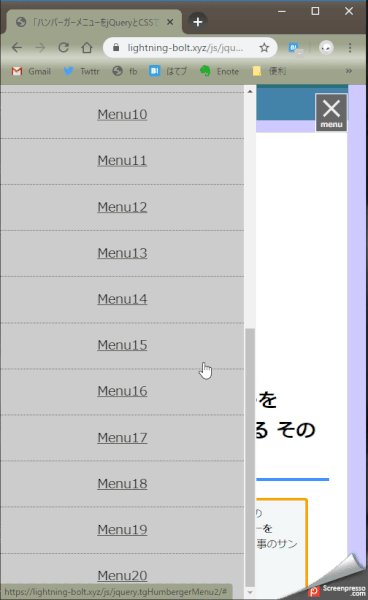
右肩にあるハンバーガーメニューをクリック(タップ)することで、画面左側から20個の内容があるメニューがせり出してきます。
上下のスクロールに対応し全てのコンテンツを表示させるのと、メニューの一番下までスクロールさせた状態でさらにスクロールさせた場合の前の版ですとメインコンテンツがスクロールされてしまいましたが、今回はメインコンテンツはスクロールしないようにしています。
なお、PCで見ている場合にブラウザの横幅によって背景色が変わるようになっていますが、これは単にブレイクポイントを調整していた時の設定を消し忘れているだけです(苦笑)
ハンバーガーメニューの各種スクリプト
では恒例のスクリプト紹介です。
jQuery読み込み
まず、ヘッダでjQueryを読み込んでおきます。
バージョンは任意のもので構いません。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
(メニュー用)HTML
左からせり出すメニュー本体のHTMLです。
スクロールさせるために、あえてメニュー項目を20個作ってみました。
今回はメニュー内にタイトル用にヘッダーを追加しています。
CSS
(グローバルナビ用)CSS
左からせり出してくるメニュー用のCSS。
装飾と、メニューそのものを見えない位置に配置する内容となっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
/* グルーバルメニュー */ nav.globalMenuSp { position: fixed; z-index: 2; top: 0; left: 0; height: 100%; overflow: auto; background: #eee; color: #000; text-align: center; transform: translateX(-100%); transition: all 0.6s; width: 70%; -webkit-overflow-scrolling: touch; } nav.globalMenuSp ul { background: #ccc; margin: 0 auto; padding: 0; width: 100%; } nav.globalMenuSp ul li { font-size: 1.1em; list-style-type: none; padding: 0; width: 100%; border-bottom: 1px dotted #333; } /* 最後は点線のラインを描かない */ nav.globalMenuSp ul li:last-child { padding-bottom: 0; border-bottom: none; } nav.globalMenuSp ul li a { display: block; color: #000; padding: 1em 0; } /* このクラスを、jQueryで付与・削除する */ nav.globalMenuSp.active { transform: translateX(0%); } /* メニュー内ヘッダ */ nav.globalMenuSp .menuHeader { background: #ffdb99; padding: 1.5em 0; } /* メニューだけをスクロールさせる工夫 */ .overflowHidden { overflow: hidden; } |
(ハンバーガー用)CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.navToggle { display: block; position: fixed; /* bodyに対しての絶対位置指定 */ right: 25px; top: 12px; width: 42px; height: 51px; cursor: pointer; z-index: 3; background: #666; border: 1px solid #fff; text-align: center; } .navToggle span { display: block; position: absolute; /* .navToggleに対して */ width: 30px; border-bottom: solid 3px #eee; -webkit-transition: .35s ease-in-out; -moz-transition: .35s ease-in-out; transition: .35s ease-in-out; left: 6px; } .navToggle span:nth-child(1) { top: 9px; } .navToggle span:nth-child(2) { top: 18px; } .navToggle span:nth-child(3) { top: 27px; } .navToggle span:nth-child(4) { border: none; color: #eee; font-size: 9px; font-weight: bold; top: 34px; } |
(タップした後)CSS
タップした後の「X」の形とするためのCSSです。
transformプロパティを使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* 最初のspanをマイナス45度に */ .navToggle.active span:nth-child(1) { top: 18px; left: 6px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); transform: rotate(-45deg); } /* 2番目と3番目のspanを45度に */ .navToggle.active span:nth-child(2), .navToggle.active span:nth-child(3) { top: 18px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } |
Javascript(jQuery)
- ハンバーガーメニューをタップすることでactiveクラスを付与/削除する
- メニューを表示させた時に、body に対して overflow:hidden を付与し、不要なスクロールをさせない
ということをするjQueryのスクリプトです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function() { $('.navToggle').click(function() { $(this).toggleClass('active'); if ($(this).hasClass('active')) { $('.globalMenuSp').addClass('active'); $('body').addClass('overflowHidden'); } else { $('.globalMenuSp').removeClass('active'); $('body').removeClass('overflowHidden'); } }); }); |
以上で、jQueryとCSSで作るハンバーガーメニューの出来上がりです。
デモ
デモはこちら。