Larabel学習続き。
今回はMVCアーキテクチャでいうCの部分、コントローラー(とアクション)を作成し、利用してみたいと思います。
前回のルーティングの部分で、(無理やり)HTMLとパラメータを表示させてみましたが、CakePHPでもZendFrameworkでもコントローラーとアクションで制御するというのが常套手段です。
Larabelではどうやってコントローラーを作成するのかを学びたいと思います。
コントローラーの作成・利用
コントローラーの作成
コントローラーファイルを作成するには、直接エディタ等でファイルを作成するのも良いのですが、Laravelではコントローラーを作成するには「artisan」コマンドを使って生成するのが流儀とのこと。
ターミナルを使用してコマンドを発行することで、コントローラーを作成します。
例によってプロジェクトディレクトリまで cd を駆使して移動し、以下のコマンドを発行します。
|
1 |
php artisan make:controller HelloController |
これで laravel5test/app/Http/Controllers 以下へ「HelloController.php」というコントローラーファイルが作成されます。
↑ 作成されたコントローラー
HelloController.phpの内容確認
作成された「HelloController.php」をエディタで開くと、以下の内容が書かれています。
|
1 2 3 4 5 6 7 8 9 10 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class HelloController extends Controller { } |
名前空間(namespace )
コントローラーはクラスとして作成されます。このクラスは、「App\Http\Controllers」という名前空間に配置される、ということが3行目に書かれています。
名前空間というのは、クラスを階層的に整理するための仕組みで、フォルダ(ディレクトリ)を使用して階層的にファイルを整理していると考えて問題ないと思います。
use文によるクラスのインポート
次に記述されているのはuse文です。
ここでは、Illuminate\Http パッケージに用意されている 「Request」を使えるようにするということが書かれています。
クラスの定義
で、CakePHPでもZendFrameworkでも見たことのある、クラスの定義をしています。
内容は HelloController は Controller というクラスを継承していますよ、と書かれているだけです。
アクションの定義はされていない、生ファイルのような状態ですね。
アクションを追加する
んでは、コントローラーにアクション(処理)を追加してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class HelloController extends Controller { public function index() { return view('hello.index'); } } |
単純な形ですね。
view() の中は「hello」と「index」を「.(ドット)」にて連結したものを指定します。
指定の意味はビューディレクトリ(/resources/views)にある hello ディレクトリ以下の、index.blade.php 表示させるという意味です。
コントローラーへのルーティング設定
作成したコントローラーへは laravel5test/routes/web.php に下記のように書いてルーティングを設定します。
|
1 |
Route::get('/hello', 'HelloController@index'); |
Route::get を使い、/hello というパスへのリクエストを、HelloController の index アクションへルーティングするよう設定しています。
ここでは第2引数には関数は使わず、「HelloController@index」というテキストを用いています。
コントローラーを使用する場合は第2引数に「呼び出すコントローラーとアクション」を指定し、「コントローラー名@アクション名」というように「@」で連結して記述します。
これにより、第1引数のアドレスにアクセスされると第2引数に指定されたコントローラーのアクションが実行される仕組みとなっています。
「Blade」テンプレート
Laravel のビューには「Blade」というテンプレートエンジンが組み込まれているので、その使い方のさわりを整理しておきます。
Bladeテンプレートエンジンでの拡張子は「.blade.php」となり、最終的な拡張子は php ですが内容は通常のHTMLファイルと同じように作成可能とのことです。
LaravelでBladeを利用する手順は以下の通り。
- テンプレートファイル、ディレクトリを resources/views に作成する
- ルーティング登録 or コントローラーのコールバック関数でview()関数(の戻り値)をreturnする
なお参考書や解説サイトでは、最初はコントローラーを使わずにルーティングの設定でビューファイルを指定する方法を見かけますが、その方法って実際に使うのか?と疑問なので、コントローラーで指定する方法を採用しています。
テンプレートファイル(index.blade.php)の作成
では実際にビューファイル用のディレクトリと、ビューファイル本体を作成してみます。
laravel5test/resources/views 以下へ hello ディレクトリを作成し、HelloController 内に記載した view(‘hello.index’) に対応するビュー(index.blade.php)を作成します。
↑ 作成した「hello」ディレクトリと、index.blade.php
ビューファイルの内容はこんな感じで。
|
1 2 |
<h1>Hello.blade.php</h1> ハローインデックスですよ |
http://127.0.0.1:8000/hello
へアクセスすると、、、、
おお、無事に表示されました。
テンプレートにデータを渡す
引き続き、テンプレートへデータを渡す方法を軽くまとめておきます。
コントローラーからテンプレートへ渡す
以下のようにindexアクションを変更します。
連想配列であるdata配列に msg にてテキストをセットしています。
|
1 2 3 4 5 6 7 8 |
public function index() { $data = [ 'msg' => 'これはコントローラーから渡されたテキストです', ]; return view('hello.index', $data); } |
テンプレートへのデータの受け渡しは、
return view(‘hello.index’, $data);
にて行います。
第1引数にはいつもどおりテンプレートまでのパスを、第2引数には受け渡したい配列を指定します。
hello/index.blade.php テンプレートを以下のように変更します。
保存するときの文字コードはUTF-8です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello</title> </head> <body> <h1>Hello.blade.php</h1> <p>ハローインデックスですよ</p> <p>{{$msg}}</p> ←★追記 </body> </html> |
<p>{{$msg}}</p>
を追記しただけですが、これが受け取ったデータを表示させている部分です。
この {{$…}} にview()の第2引数で渡された連想配列のキーを記述することで、その値が表示される仕組みとなります。
なお、{{…}} は <?= … ?> と同じだと考えれば良いとのことです。
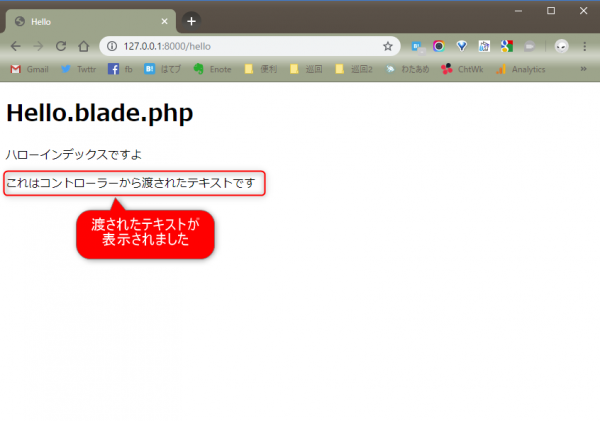
先程同様、 http://127.0.0.1:8000/hello へアクセスすると、、、
おお、今回も指定したメッセージはバッチリ表示されました。
クエリー文字列の受け取り方
最後に、クエリー文字列(クエリーパラメータ)の受け取り方です。
クエリー文字列とは、いわゆるGETの引数です。
サンプルでは、ページ指定をするというイメージでの引数を指定します。
アクションを以下のように変更します。
引数に「Request $req」と書くことで、Requestインスタンスを渡すようにしています。
テンプレートの「page」に渡す「p」には $req->p でアクセスできるようになります。
|
1 2 3 4 5 6 7 8 9 |
public function index(Request $req) { $data = [ 'msg' => 'これはコントローラーから渡されたテキストです', 'page' => $req->p, ]; return view('hello.index', $data); } |
テンプレートを以下のように変更します。
msgと同様、連想配列のpageキーにアクセスし、表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello</title> </head> <body> <h1>Hello.blade.php</h1> <p>ハローインデックスですよ</p> <p>{{$msg}}</p> <p>第{{$page}}ページ目です</p> </body> </html> |
「p」を引数付きで指定したURL( http://127.0.0.1:8000/hello?p=5 )へアクセスすると、、、
こちらも表示できました。
以上、とりあえずこれが基本中の基本となる、コントローラー、アクション、ビューファイルの作成と指定方法となります。