せっかくTwitterのアカウントがあるので、それをブログのサイドバーに載せてみようと思いました。
手段として、テンプレにゴリゴリ書くのはNG。ウィジェットにて対応させるのが WP 使いってものでしょう。
ということで、Twitterの公式サイトで提供されている公式APIをゲットします。
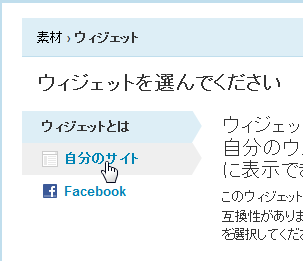
素材 > ウィジェット
http://twitter.com/about/resources/widgets

左メニューの「自分のサイト」を選び、遷移先ページで「プロフィールウィジェット」をクリックします。

「ユーザ名」に自分(もしくは他人でもいけるはず)のTwitterユーザ名を入力して、Enter。
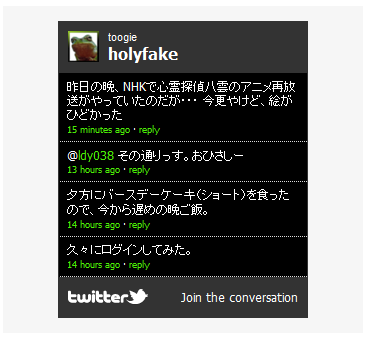
ヒットすれば、デフォルトの黒いボックスが出来上がります。

そのままじゃサイトのイメージなどに合わないので、左メニューの「カスタマイズ」「デザイン」「サイズ」をそれぞれ変更します。
【カスタマイズ】
微妙に分かりにくいのですが、設定を変えることにより、若干のオリジナリティが出せるかと思われます。
「最新データを取得?」
最新データを取得するのでしょうね。よく分かりませんでした。
「スクロールバーを表示?」
ツイートが一定数以上になると、スクツールバーを表示します。
表示数や、縦サイズが関わってくるところです。
「ツイートの表示方法」
・一定間隔で更新
デフォルト6秒で、スクロールアニメーションでツイートを表示します。
・全ツイートを取得
最初からツイートをスクロールなしで表示します。
・Loop results?(一定間隔更新のオプション)
表示をループするかどうかかな?
「ツイート更新間隔」
秒間指定できます。
「表示するツイート数」
見たまんま、ツイート数です。
「プロフィール画像を表示?」
各ツイートにプロフ画像を表示します。正直うざいですw
「投稿時刻を表示?」
いつの投稿かを表示。あまりログインしない人は、消すのも手かも。
「ハッシュタグを表示?」
#から始まるタグを表示するかどうか。
【デザイン】
見た目の色を変更します。
色彩感覚があまり無いtoogiesさんは結構、悩みました。
【サイズ】
ウィジェットの縦・横サイズを決定します。
横サイズは「横幅の自動調整」しておけば、サイトのデザインにいい感じに合わせてくれそうな予感。
各項目を調整、「プレビューで確認」でプレビュー、そしてまた調整を繰り返し、自分のサイトに合う形を追求してください。
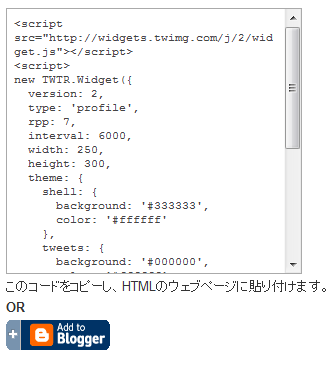
最後に「完了&コード取得」ボタンを押し、サイトに貼り付けるコードを表示させます。

Twitterサイト上での作業はひとまずここまで。あとは、WordPress管理パネルの作業となります。
管理パネル→ウィジェットで「テキスト」を、表示させたい場所にドラッグし、先程のコードを貼り付けます。
これでOK。
あとは有意義につぶやくだけっすねw
気になるのはプロフィール画像と名前が改行されているところなんですが、なんとかならないのでしょうか・・・。
[tgAmazonItemLookup asin=”4051060241″ related=”1″]