少し前にfbの「いいね」ボタンをブログに付けてみましたが、今度は「はてなブックマーク」のブックマークボタンをつけてみましたので、その解説です。
今回もアプリではなく、自分でコードを作成し、テーマに貼り付ける手法をとっています。
はてなブックマークボタンの作成・設置について
http://b.hatena.ne.jp/guide/bbutton
上記URLからコードを作成し、任意の場所へ貼り付けるという手順を踏みます。
ページ情報
URL
記事ごとのURLとしたいので、「いいね」ボタンと同じように、https://nodoame.net と、ブログのURLを仮入力します。
タイトル
こちらも同じく、記事ごととしたいので、「わたあめフロッグ」と仮入力しておきます。
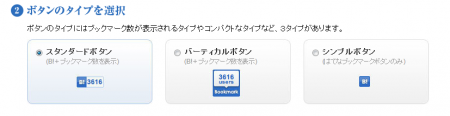
ボタンのタイプ
ボタンのタイプを選択。今回はシンプルにするために、スタンダードとしました。
コード取得
表示されているコードをテキストエディタにペーストし、編集します。
仮入力した部分をそれぞれ、個別記事のURLとタイトルを取得するWPのテンプレートタグ書き換えます。
<a href=”http://b.hatena.ne.jp/entry/https://nodoame.net/” class=”hatena-bookmark-button” data-hatena-bookmark-title=”わたあめフロッグ” data-hatena-bookmark-layout=”standard” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
↓↓↓
<a href=”<?php the_permalink(); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>” data-hatena-bookmark-layout=”standard” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
「いいね」ボタンの時と同様、「single.php」テンプレートの表示さたい場所、記事タイトルの下と、記事の最後の2ヶ所ににペーストします。
同じ位置には「いいね」ボタンが既にあるので、その隣にくるようにCSSを調整します。
最初は「いいね」ボタンが左、「はてな」ボタンを右に並べたかったのですが、クリックできないという現象に陥ったので、左右を逆転してみました。原因はよく分かったいません。深くは追求しませんが、何か仕様があるのでしょう。
以上で終了です。
よかったら「いいね」ボタン、「はてブ」ボタン、クリックして行ってくださいw