だいぶ前ですが、タブ切り替えのスクリプトをjQueryを使って作成しました。
タブのデザインを今風(?)なシンプルなものにしてみようと久々に手を入れようとしたのですが、どうすれば「タブの下の線」を消せば良いのか悩んでしまいました。
試行錯誤した結果を備忘録としてポストします。
シンプルデザインのタブを切り替える
今回作成したもの
jquery.tgTabChange デモ
![]()
jQueryでタブを切り替える
このページはブログ『Wataame Frog』の「jQueryでタブの切替スクリプトを書いてみた」という記事のサンプルです
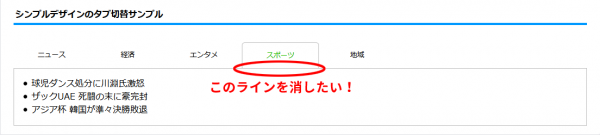
↑ したいこと
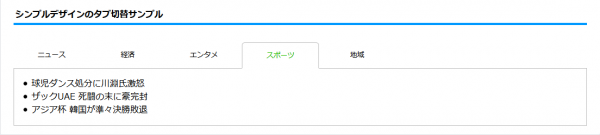
↑ 完成版のデザイン
以前作成したものは選択したタブに背景色を塗る仕様でしたが、今回は背景色は設定せず、タブの上部を丸くしているデザインとしています。「ニュース」「経済」「エンタメ」「スポーツ」「地域」をそれぞれリストタグで作成し、横並びさせてタブとしています。
選択(クリック)することで、それぞれの内容(テキスト)を表示させる仕様です。
選択したタブの下の線をいかにして表示させないか、というのが今回の命題。
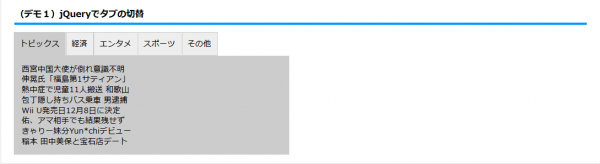
↑ ちなみにこちらは前回作成したデザイン
CSS
以下はタブデザインのCSSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
ul#tabs { display: flex; border-bottom: 1px solid #bbb; list-style-type: none; margin: 2em 0 0 0; padding: 0; } ul#tabs li { cursor: pointer; font-size: 0.8em; padding: 1em 0; text-align: center; width: 140px; } ul#tabs li.chose { color: #27c100; background-color: #fff; border-radius: 5px 5px 0 0; border: 1px solid #bbb; border-bottom: 1px solid #fff; ←★背景と同色で設定 margin-bottom: -1px; ←★重なるようにする } |
ポイントは「li.chose」に設定している “border-bottom: 1px solid #fff;” と “margin-bottom: -1px;” です。
これでクリックされたリストタグのタブを1ピクセル上にずらし、重ねることで下線をいい感じに見えなくしている、という訳です。
寝るほどですね。
解ってしまえば単純な事なのですが、なかなかのアイデアですよね、これ。
発想って大事。
関連するポスト

jQuery Cookie を使ってタブ切り替え状態を保持する方法
以前作成したタブ切り替えのスクリプトを拡張し、リロードや別ページから戻った場合でもアクティブになっているタブをアクティブのままにしておく、ということがしたくなったのですが、どうやらjQuery Cookieというライブラリを使えば出来そうだったので、実際にやってみました。

【jQuery】タブの切替スクリプトを作成してみました
jQueryの練習で何かを作ってみようということで、yahooトップページのトピックスに使われているような、タブの切替を作ってみました。