通常、ブラウジングする時に表示されているフォントは、各PCにインストールされているものしか表示させることは出来ません。
サイトのロゴや見出しなど部分部分にインストールされていないフォントを使いたいという場合は、画像にしたり、似たフォントを代替して表示させるのが一般的です。
しかしやはり画像を作成するのが面倒であったりするのは自明の理。
そこでWEBフォントというものの登場。
大体想像がつくとは思いますが、WEBフォントとは、WEBサーバ上にあるフォントを利用し、手軽にインストールされていないフォントを使えるようにするサービスのことです。
中でも今回紹介する「google web fonts」は、公開されているフォントは全てオープンソースで、商用・非商用を問わず無償で利用可能。利用するのに会員登録なども必要なく、気軽に使え、さすがグーグル、と言いたくなるサービスです。
というわけで、その使用方法をポストしてみたいと思います。
Google Web Fonts の使い方
基本的な使い方
概略を書くと、下記4ステップです。
- HTML、CSSを作成
- Google Web Fonts http://www.google.com/webfonts にアクセスし、使いたいフォントを選択
- HTMLのヘッダに、選択したフォントを記述
- CSSに font-family を記述
以下、詳細です。
1. HTML、CSSを作成
フォントを指定したい箇所にスタイルを与えておいてください。
今回のサンプルはhtmlとstyleを分けずに、htmlファイルに直接書いています。
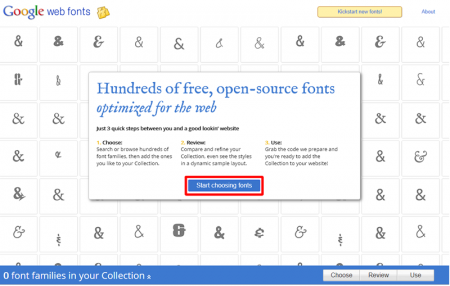
2. Google Web Fontsにアクセス
上記URLにアクセスし、「Start choosing fonts」ボタンをクリックします。
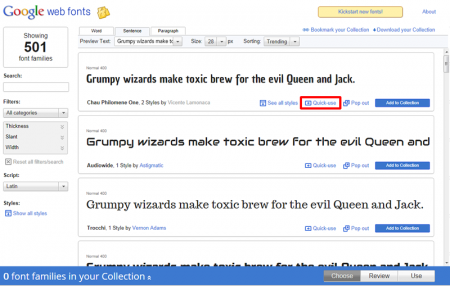
フォント一覧が表示されるので、使用したいフォントを選び、[Quick-use] をクリック。
今回は「Berkshire Swash」というフォントを題材とします。
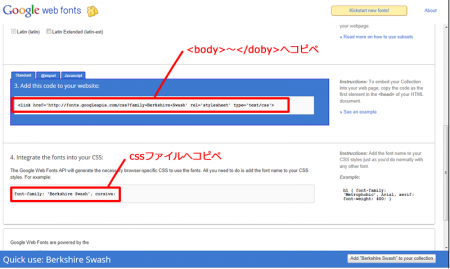
3. HTMLのヘッダに、選択したフォントを記述
画面が移ったら、少し下にスクロールし、「3. Add this code to your website」にある、
|
1 |
<link href='http://fonts.googleapis.com/css?family=Berkshire+Swash' rel='stylesheet' type='text/css'> |
をコピーし、htmlファイルの <head>?</head> 内にペーストします。
4. CSSに font-family を記述
次に「4. Integrate the fonts into your CSS」にある font-family 文をコピー、CSSにペーストします
|
1 |
font-family: 'Berkshire Swash', cursive; |
成功しているとブラウザで以下のように表示されます。
実際のサンプルはこちら。
最終型のサンプルコードはこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <head> <title>Wataame Frog -google web fonts Sample-</title> <link href='http://fonts.googleapis.com/css?family=Berkshire+Swash' rel='stylesheet' type='text/css'> <style type="text/css"> .logo { font-size: 70px; font-family: 'Berkshire Swash', cursive; } </style> </head> <body> <p class="logo">Wataame Frog</p> </body> </html> |
簡単ですね!
ちなみに、現段階では英字フォントしかないので注意。
色々と日本語フォントが使えるようになれば面白いんだけど、ロードするのに時間がかかりそなので、現実的ではないかな。。。