本当にちょっとした jQuery のスクリプトなのですが、意外と使えそうなのでポストしてみます。
概要はタイトルにもある通り、ラジオボタンの選択値によって指定したテーブルのTRタグ(無論DIVでも)の表示・非表示を変更し、内容を操作するというものです。
スクリプトたち
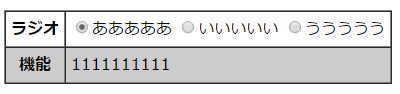
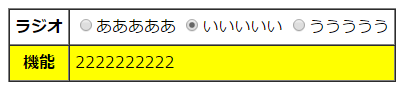
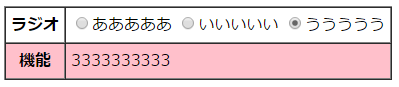
イメージ
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <th>ラジオ</th> <td> <input type="radio" name="use" value="1" id="radio1" /><label for="radio1">あああああ</label> <input type="radio" name="use" value="2" id="radio2" checked /><label for="radio2">いいいいい</label> <input type="radio" name="use" value="3" id="radio3" /><label for="radio3">ううううう</label> </td> </tr> <tr id="tr1" bgcolor="#ccc"> <th>機能</th> <td>1111111111</td> </tr> <tr id="tr2" bgcolor="yellow"> <th>機能</th> <td>2222222222</td> </tr> <tr id="tr3" bgcolor="pink"> <th>機能</th> <td>3333333333</td> </tr> </table> |
ラジオボタンの checked はスクリプトの仕様上、必須です。
CSS
|
1 2 3 4 5 |
<style> .invisible { display: none; } </style> |
JS
では、切り替えるスクリプト。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> $(function() { $('input[type=radio]').change(function() { $('#tr1,#tr2,#tr3').removeClass('invisible'); if ($("input:radio[name='use']:checked").val() == "1") { $('#tr2,#tr3').addClass('invisible'); } else if($("input:radio[name='use']:checked").val() == "2") { $('#tr1,#tr3').addClass('invisible'); } else if($("input:radio[name='use']:checked").val() == "3") { $('#tr1,#tr2').addClass('invisible'); } }).trigger('change'); //←(1) }); </script> |
説明
まず最初に removeClassで表示させます。ラジオボタンに checked がない場合は、TRが3つ、普通に表示されてしまうので注意。
で、次にラジオボタンの値によりしかるべし TR に invisible クラスを与えるだけです。
テーブルでなく、DIV タグにしたい場合は、テーブルタグではなく div で書き、セレクタを tr の内容ではなく、div にしてしまえば、ほぼそのまま流用可能。
(1)の trigger は、画面の初期表示時にイベントを自動実行させるためのものです。
この場合は、チェーンメソッドにして、change 自身を実行させています。便利。
デモ
ラジオボタンの選択値によってTRの表示を操作し、内容を変更
![]()
ラジオボタンの選択値によってTRの表示を操作し、内容を変更
このページはブログ『Wataame Frog』の「ラジオボタンの選択値によってテーブルの内容を変更するスクリプトをjQueryで組んでみた」という記事のサンプルです