checkboxを作る際は過去ログのようにすればできるのですが、リストが縦に並んだりと自分の欲しい形になってくれないので、以下のようにして横並びにしています。
面倒だけど、効果的。
縦並びにしたくない場合などの個人的にとっている手段です。
あまりオススメはしませんが(苦笑)
項目(マスタ)を配列で作成。
|
1 2 3 4 5 6 7 8 9 10 |
$mt_week = array( 1 => 'AM', 2 => 'PM', 3 => '月', 4 => '火', 5 => '水', 6 => '木', 7 => '金', 8 => '土', ); |
マスタ配列をforeachで回しつつ、checkboxを作成。
|
1 2 3 4 5 6 7 8 9 10 |
echo '<tr>'; echo '<th>希望日(午前・午後 / 曜日)</th>'; echo '<td>'; foreach ( $mt_week AS $key => $val ) { echo '<label for="RequestWeekId][' . $key . '">'; echo $this->Form->checkbox("RequestWeek.id][$key", array('value'=>$key), array('id'=>"RequestWeek{$key}", 'div'=>false)); echo $val . "</label>"; } echo '</td>'; echo '</tr>'; |
labelタグ部分、およびcheckbox書式のname部分が “[$key” で終わっていますが、わざとです。
CakePHPはこの書式で終わると、配列として認識してくれる(隠し?)機能を持っています。
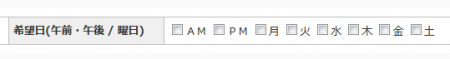
上記コードで、以下のようになります。
出来上がるHTMLコードはこんな感じ。
nameが三次元配列になっているのが、先ほど書いた “[$key” で終わっている部分です。
valueはそれぞれ、先のマスタ配列で指定した値になっているので、あとはコントローラーで好きに料理できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<th>希望日(午前・午後 / 曜日)</th> <td> <label for="RequestWeekId][1"><input type="hidden" name="data[RequestWeek][id][1]" id="RequestWeekId][1_" value="0"/><input type="checkbox" name="data[RequestWeek][id][1]" value="1" id="RequestWeekId][1"/>AM</label> <label for="RequestWeekId][2"><input type="hidden" name="data[RequestWeek][id][2]" id="RequestWeekId][2_" value="0"/><input type="checkbox" name="data[RequestWeek][id][2]" value="2" id="RequestWeekId][2"/>PM</label> <label for="RequestWeekId][3"><input type="hidden" name="data[RequestWeek][id][3]" id="RequestWeekId][3_" value="0"/><input type="checkbox" name="data[RequestWeek][id][3]" value="3" id="RequestWeekId][3"/>月</label> <label for="RequestWeekId][4"><input type="hidden" name="data[RequestWeek][id][4]" id="RequestWeekId][4_" value="0"/><input type="checkbox" name="data[RequestWeek][id][4]" value="4" id="RequestWeekId][4"/>火</label> <label for="RequestWeekId][5"><input type="hidden" name="data[RequestWeek][id][5]" id="RequestWeekId][5_" value="0"/><input type="checkbox" name="data[RequestWeek][id][5]" value="5" id="RequestWeekId][5"/>水</label> <label for="RequestWeekId][6"><input type="hidden" name="data[RequestWeek][id][6]" id="RequestWeekId][6_" value="0"/><input type="checkbox" name="data[RequestWeek][id][6]" value="6" id="RequestWeekId][6"/>木</label> <label for="RequestWeekId][7"><input type="hidden" name="data[RequestWeek][id][7]" id="RequestWeekId][7_" value="0"/><input type="checkbox" name="data[RequestWeek][id][7]" value="7" id="RequestWeekId][7"/>金</label> <label for="RequestWeekId][8"><input type="hidden" name="data[RequestWeek][id][8]" id="RequestWeekId][8_" value="0"/><input type="checkbox" name="data[RequestWeek][id][8]" value="8" id="RequestWeekId][8"/>土</label> </td> |