リストや定義リストなどを横並べに配置する「flexbox」の書き方メモ。
以前書いたポストの補完記事を目指します。

flexboxとは
正しくは「CSS Flexible Box Layout Module」といい、CSS3から導入された、フレキシブル(柔軟)にレイアウトを可能にするボックスのことで、スペースの操作や要素を上下左右に揃えるなど、従来ではちょっと手間だったレイアウトも Flexbox を使う事により、より少ないコードで簡単に実装することが可能だったりするレイアウトモジュールです。
リストを flexbox で横に並べる
デモはコチラ
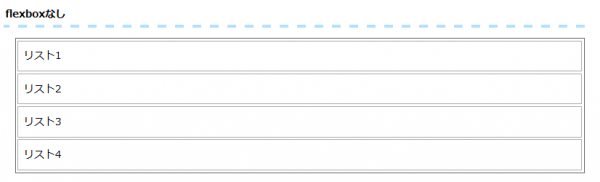
通常リストの作成
|
1 2 3 4 5 6 |
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> </ul> |
わかりやすく、以下のcssを当てています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
ul { border: 1px solid #666; list-style-type: none; margin: 0 0 0 1em; padding: 0; } ul li { border: 1px solid #aaa; margin: 0.2em; padding: 0.5em; } |
結果は以下のように。
flexboxデモ
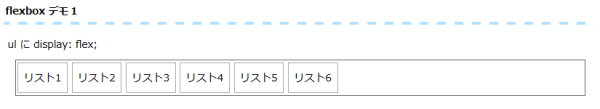
デモ1
|
1 2 3 4 5 6 7 8 |
<ul class="demo1"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> <li>リスト6</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ul.demo1 { border: 1px solid #666; display: flex; list-style-type: none; margin: 0 0 0 1em; padding: 0; } ul.demo1 li { border: 1px solid #aaa; margin: 0.2em; padding: 0.5em; } |
結果
↑ ULに display: flex; を適用することで li内容が横に並んでいます。
デモ2
|
1 2 3 4 5 6 7 8 |
<ul class="demo2"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> <li>リスト6</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
ul.demo2 { border: 1px solid #666; display: flex; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 250px; } ul.demo2 li { border: 1px solid #aaa; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; } |
結果
↑ ulの横幅を250px固定とした為、li内容(文字)が縦に並んでいます。
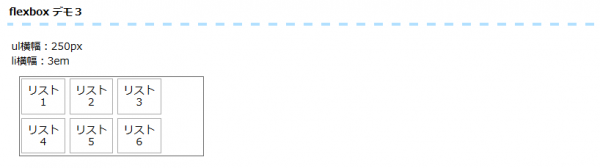
flexbox デモ3
|
1 2 3 4 5 6 7 8 |
<ul class="demo3"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> <li>リスト6</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
ul.demo3 { border: 1px solid #666; display: flex; flex-wrap: wrap; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 250px; } ul.demo3 li { border: 1px solid #aaa; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 3em; } |
結果
↑ liの横幅を3emとし、ulに flex-wrap: wrap; を適用することで、親要素の幅に収まらない場合は改行させています
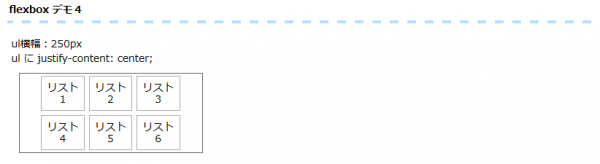
flexbox デモ4
|
1 2 3 4 5 6 7 8 |
<ul class="demo4"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> <li>リスト6</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ul.demo4 { border: 1px solid #666; display: flex; flex-wrap: wrap; justify-content: center; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 250px; } ul.demo4 li { border: 1px solid #aaa; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 3em; } |
結果
↑ ul に justify-content: center; を適用することで、li内容をセンタリングさせます。
flexbox デモ5
|
1 2 3 4 5 6 7 8 |
<ul class="demo5"> <li>リストリスト1</li> <li>リスト2</li> <li>リストリストリスト3</li> <li>リスト4</li> <li>リストリストリストリスト5</li> <li>リスト6</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
ul.demo5 { border: 1px solid #666; display: flex; flex-wrap: wrap; justify-content: center; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 250px; } ul.demo5 li { border: 1px solid #aaa; display: table; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 3em; } |
結果
↑ デモ4と同じ内容で、リスト内容の文字数がバラバラの場合
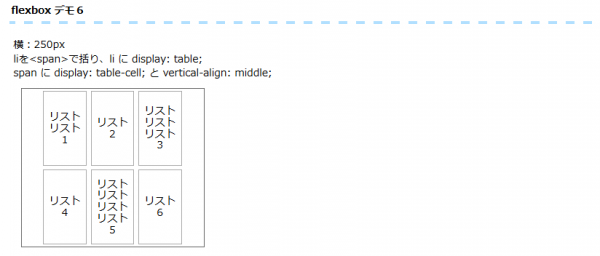
flexbox デモ6
|
1 2 3 4 5 6 7 8 |
<ul class="demo6"> <li><span>リストリスト1</span></li> <li><span>リスト2</span></li> <li><span>リストリストリスト3</span></li> <li><span>リスト4</span></li> <li><span>リストリストリストリスト5</span></li> <li><span>リスト6</span></li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
ul.demo6 { border: 1px solid #666; display: flex; flex-wrap: wrap; justify-content: center; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 250px; } ul.demo6 li { border: 1px solid #aaa; display: table; height: 6em; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 3em; } ul.demo6 span { display: table-cell; vertical-align: middle; } |
結果
↑ リスト内容(liに中)を <span> で括り、li に display: table;、span に display: table-cell; と vertical-align: middle; を適用することで、リストを縦方向に同じサイズとし、文字を縦方向センタリングさせています。
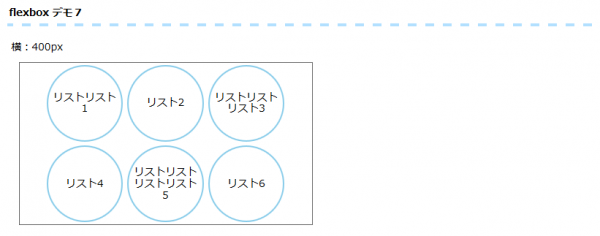
flexbox デモ7
横:400px
|
1 2 3 4 5 6 7 8 |
<ul class="demo7"> <li><span>リストリスト1</span></li> <li><span>リスト2</span></li> <li><span>リストリストリスト3</span></li> <li><span>リスト4</span></li> <li><span>リストリストリストリスト5</span></li> <li><span>リスト6</span></li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
ul.demo7 { border: 1px solid #666; display: flex; flex-wrap: wrap; justify-content: center; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 400px; } ul.demo7 li { border: 2px solid #88ccea; border-radius: 50%; display: table; height: 6em; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 6em; } ul.demo7 span { display: table-cell; vertical-align: middle; } |
結果
リストの縦横を同じサイズにして(リストを)丸くする。ULの横幅は400px。
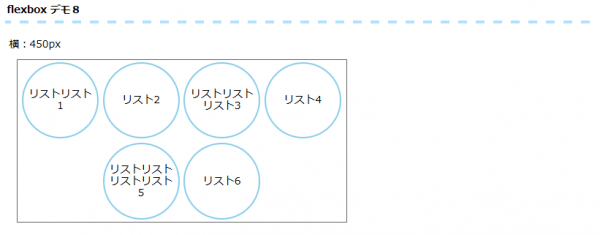
flexbox デモ8
横:450px
|
1 2 3 4 5 6 7 8 |
<ul class="demo8"> <li><span>リストリスト1</span></li> <li><span>リスト2</span></li> <li><span>リストリストリスト3</span></li> <li><span>リスト4</span></li> <li><span>リストリストリストリスト5</span></li> <li><span>リスト6</span></li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
ul.demo8 { border: 1px solid #666; display: flex; flex-wrap: wrap; justify-content: center; list-style-type: none; margin: 0 0 0 1em; padding: 0; width: 450px; } ul.demo8 li { border: 2px solid #88ccea; border-radius: 50%; display: table; height: 6em; line-height: 110%; margin: 0.2em; padding: 0.5em; text-align: center; width: 6em; } ul.demo8 span { display: table-cell; vertical-align: middle; } |
デモ7と同じ内容で 横幅を450px とすると、リストはセンタリングしてこのように表示されます。