画像を固定で配置し、スクロールしてもその場に表示させる方法2種類を備忘録としてポストします。
画像を固定表示させるCSS
サンプル1
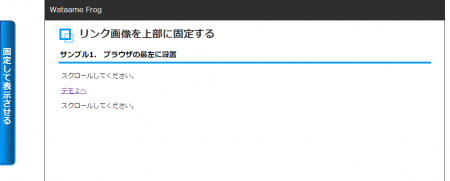
ブラウザの左端に固定表示させる方法。
イメージ
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<header>Wataame Frog</header> <img src="./img/fi1.png" alt="fixedImage" id="floatButton1"> // ←★画像 <div id="content"> <div class="sample"> <h1 id="start">リンク画像を上部に固定する</h1> <h2>サンプル1. ブラウザの最左に設置</h2> <p>スクロールしてください。</p> <p><a href="./index2.html">デモ2へ</a></p> |
CSS
|
1 2 3 4 5 |
img#floatButton1 { position: fixed; left: 0; top: 50px; } |
position: fixed; で、固定、
left: 0 でブラウザの内側、左端、
top: 50 でブラウザの内側、上から 50ピクセルの位置に表示させています。
right: 0 とすれば、右端に表示されます。
サンプル1 デモ
デモ1はこちらから
サンプル1. ブラウザの最左に設置
![]()
上部固定画像(1)
サンプル2
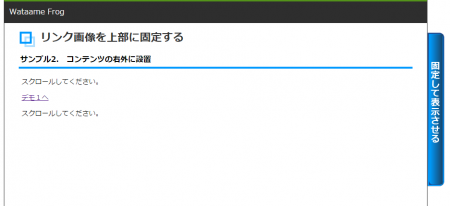
コンテンツの右端に固定表示させる方法。
イメージ
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<header>Wataame Frog</header> <div id="content"> <img src="./img/fi1.png" alt="fixedImage" id="floatButton2"> <div class="sample"> <h1 id="start">リンク画像を上部に固定する</h1> <h2>サンプル2. コンテンツの右外に設置</h2> <p>スクロールしてください。</p> <p><a href="./index.html">デモ1へ</a></p> |
CSS
|
1 2 3 4 5 |
img#floatButton2{ position: fixed; margin-left: 871px; top: 70px; } |
position: fixed; で、固定、
margin-left: 871px; でコンテンツの外側へ配置、
top: 70 でブラウザの内側、上から 70ピクセルの位置に表示させています。
サンプル2 デモ
デモ2はこちら。
サンプル2. コンテンツの右外に設置
![]()
上部固定画像(1)
関連する投稿
スクロールしてもグローバルナビを固定表示したい場合のスクリプトをこちらのポストにて解説しています。
 【JS】スクロールしたら画面途中にあるグローバルナビを画面上部に固定する方法トップページなどで、動画や画像コンテンツの下に配置してあったグローバルナビを、スクロールしたら画面上部に固定して表示するスクリプトを作成したので、備忘録を兼ねて紹介します。
【JS】スクロールしたら画面途中にあるグローバルナビを画面上部に固定する方法トップページなどで、動画や画像コンテンツの下に配置してあったグローバルナビを、スクロールしたら画面上部に固定して表示するスクリプトを作成したので、備忘録を兼ねて紹介します。