作成しているシステムのとある一覧画面に、得点に応じたチャート図をつけて欲しいとの依頼があったので、色々と調べてみたのですが、「Jquery Canvas Chart」が簡単でわかり易かったのでご紹介。
Jquery Canvas Chartとは。
◆配布サイト
俺WEB 跡地|jquery CanvasChart.js
上記「俺WEB 跡地」様にて配布されています。
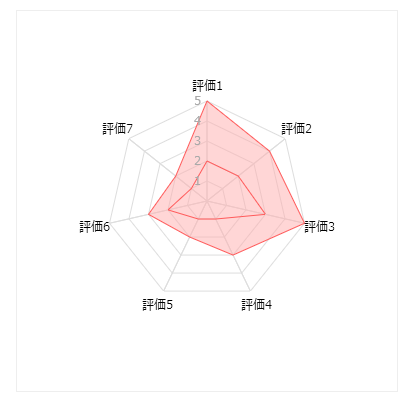
名前からも分かるように、jQueryと、HTML5のcanvasを使って、多角形レーダーチャートを作成するプラグインです。
サンプルは上記サイトを訪れれば、10パターン用意されており、ソースを見る限りやったらと簡単。
素晴らしい出来です。
使い方
手順1
「俺WEB 跡地」様 作成の[CanvasChart.js]とGoogleで公開されている「excanvas.js」をダウンロードし、jQueryとともにヘッダで読み込みます。
手順2
javascriptの書式で、canvasChart() のオプションを設定。
手順3
DIVでチャート本体を記述。
これだけとなっております。
実例
以下の内容で先ほどのサンプル画像のチャートが出来上がります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>jquery CanvasChart.js TEST</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.canvasChart.js"></script> <!--[if IE]><script type="text/javascript" src="./js/excanvas.js"></script><![endif]--> <script type="text/javascript"> $(function(){ $('#canvasChart').canvasChart({ polygon : 7, valuation : 5,//評価値 valuationName : ['評価1','評価2','評価3','評価4','評価5','評価6','評価7'],//評価名 printZero : false,//中央0の表記 radius : 100,//半径 bgFill : false,//背景の塗り chartStrokeColor : ['#ff5a5a'],//チャートの線 chartFillColor : ['rgba(255, 173, 173, 0.5)','none'],//チャートの塗り chartPoint : false,//チャートの点描画 printZero : false,//中央0の表記 true or false scale : false//ゲージラインの目盛り描画 }); }); </script> </head> <body> <div id="canvasChart"> <canvas width="380" height="380"></canvas> <div class="chartInput"> <input type="hidden" value="5" id="input1" name="input1" /> <input type="hidden" value="4" id="input2" name="input2" /> <input type="hidden" value="5" id="input3" name="input3" /> <input type="hidden" value="3" id="input4" name="input4" /> <input type="hidden" value="2" id="input5" name="input5" /> </div> </div> </body> </html> |
ここでは省きますが、その他のオプションも色々とあるので、細かい指定ができると思います。
最後に、俺WEB 跡地 様、有益なプラグインを公開していただき、ありがとうございました。
[tgAmazonItemLookup asin=”4774144665″ related=”1″]