CakePHP2.3.6を使っているのですが、Inputフォームを作ると、自動的に「このフィールドを入力して下さい」というメッセージが出るようになっています。
どうやらHTML5の、required属性のようです。
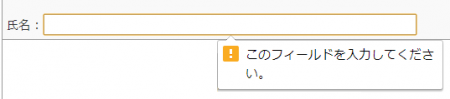
HTML5の required属性 に対応
実例を示しますと、こんなの。
ブラウザは Chrome を使っております。
まぁ、意外と便利なので、表示されるのは良いのですが、「なんでそうなるのか」が分からないままってのも気持ち悪いので調べてみました。
生成されるHTMLソースを見ると、こうなっていました。
|
1 |
<input id="MemberName" maxlength="255" name="data[Member][name]" required="required" size="60" type="text" /> |
required=”required” 部分が正体っぽいですね。
で、この required=”required” はどうやって指定するのなといえば、モデルのバリデーション部分などで指定する allowEmpty を false にすると設定されるようです。
以下の例では、
モデル例:app/Model/Member.php
|
1 2 3 4 5 6 7 8 9 |
var $validate = array( 'name' => array( array('rule' => 'notEmpty', 'message' => '『氏名』を入力してください。', 'required' => true, 'allowEmpty' => false ) ) ) |
6行目の ‘allowEmpty’ => false で設定されます。
逆に表示したくない場合は、ビューのフォーム作成部分で required を false とすると働かなくなります。
|
1 2 3 4 5 6 7 8 9 |
echo $this->Form->input('Member.name', array( 'size' => 60, 'label' => false, 'error' => false, 'div' => false, 'required' => false, ) ); |
もちろん一行テキストだけでなく、テキストエリアにも使えますし、以下のようにあえて true にすると、input type=”file” でも使えます。
|
1 2 3 4 5 |
echo $this->Form->file('MemberPicture.pic1', array( 'required' => true ) ); |
画像を必須条件にしたい場合になど役立ちました。
なかなか便利。