カメラで撮影した画像をせっせと写真用ストレージサービスのFlickrへアップロードしているのですが、ブログと連携してしまえば画像の貼り付けが楽になる上、サーバの容量も取らなくて済むではないかと気づいたので、WordpressとFlickrを連携する方法をご紹介。
なお、Flickrのアカウント取得についてはこちらのポスト(Flickr のアカウントの作成方法)を御覧ください。
Flickrにアップロードした画像をWordpressで表示する
wp-flickr-press 導入
wp-flickr-pressというプラグインが便利そうだったので、使ってみます。
wp-flickr-pressについては以下を参照してください。
プラグインインストール
↑ このプラグイン。
いつものようにプラグイン画面から検索し、インストール。
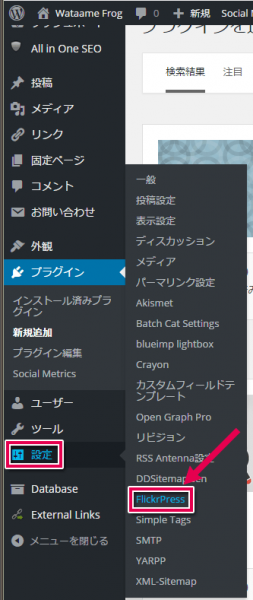
↑ 設定画面はコチラから開きます。ひとまず、開くだけでOK。
以下、WPとFlickrを行き来する作業
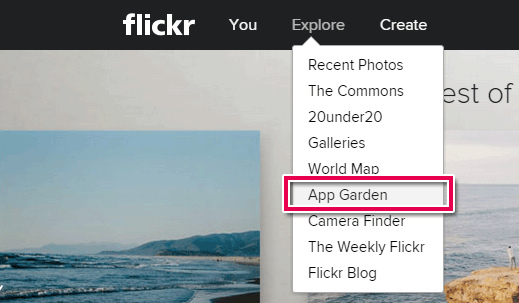
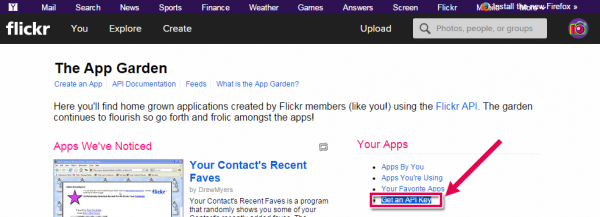
↑ Flickrへアクセス。[Explore]→[App Garden]を選択。
↑ 右側の[Get an API Key]をクリック。
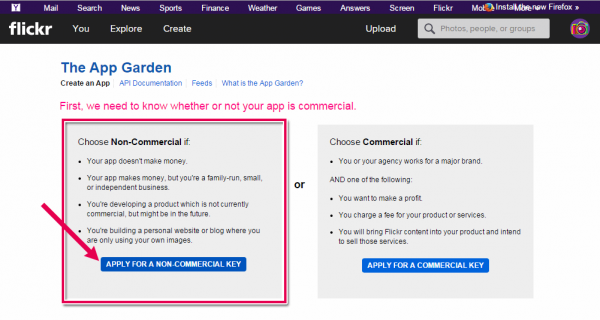
↑ 営利サイトか否かの選択。個人サイトぐらいなら左の[APPLY FOR A NON-COMMERCIAL KEY]で問題ないはずです。
営利サイトの場合は、右のボタンをクリックしてください。
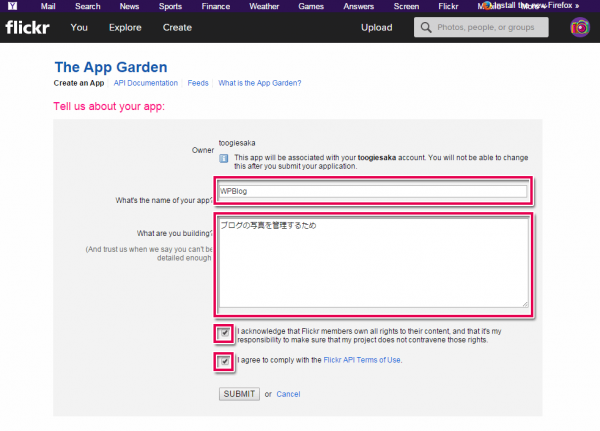
↑ アプリについて入力します。
アプリ名:WPBlog
概要:ブログの写真を管理するため
日本語が通ったので、日本語を使いました。
あとはチェックボックスをチェック。
一応、書いていることを翻訳してみますが、大したことは書いていません。
I acknowledge that Flickr members own all rights to their content, and that it’s my responsibility to make sure that my project does not contravene those rights.
Flickrメンバーが彼らの内容に対するすべての権利を所有する、そして、プロジェクトがそれらの権利を犯さないことを確認することが私の責任であると、私は認めます。
I agree to comply with the Flickr API Terms of Use.
私は、FlickrのAPI利用規約に従うことに同意します。
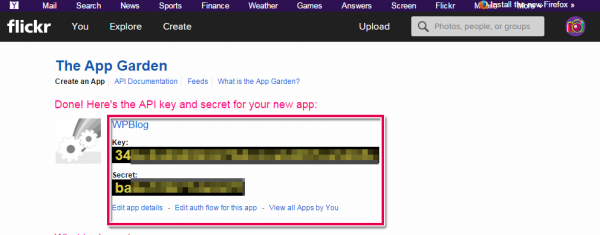
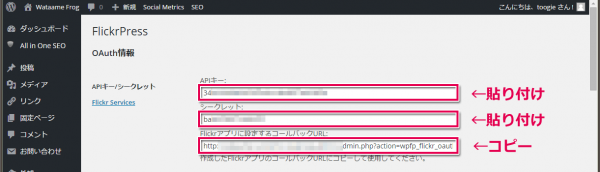
↑ API Key と Secret Keyが発行されるので、コピペで保存します。
WPに戻り、設定画面のボックスを埋めます。
3番目のコールバックURLをコピーし、再びFlickrに戻ります。
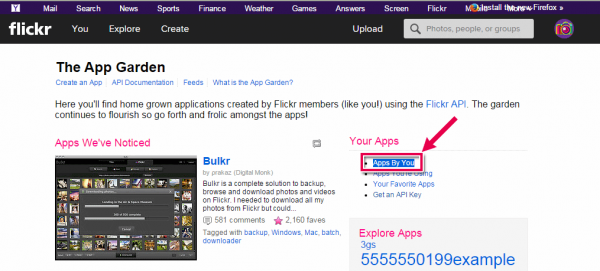
↑ [Apps By You]をクリック
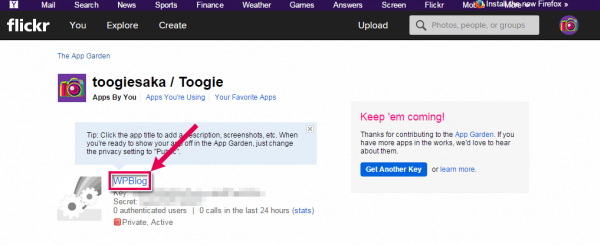
↑ 先ほど作成した「WPBlog」をクリック
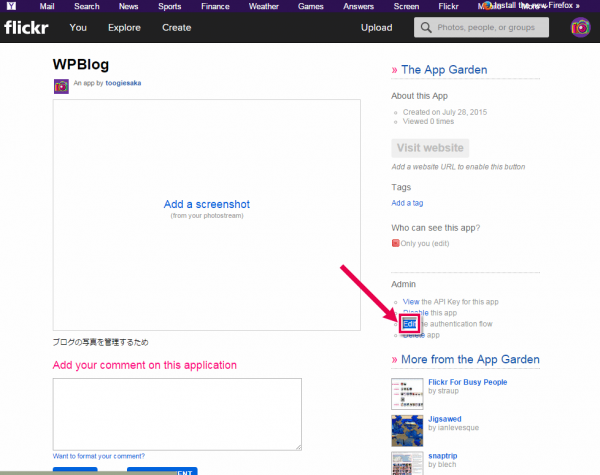
↑ 右の[Edit]をクリック
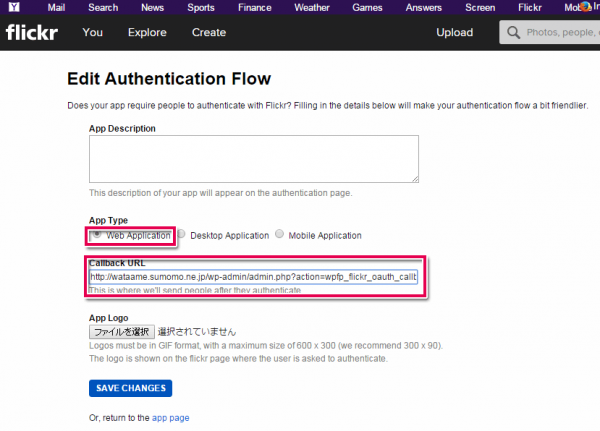
↑ App Typeは「Web Application」を選択。
WPの設定画面にあった Callback URLを埋め、SAVE CHANGES ボタンをクリック。
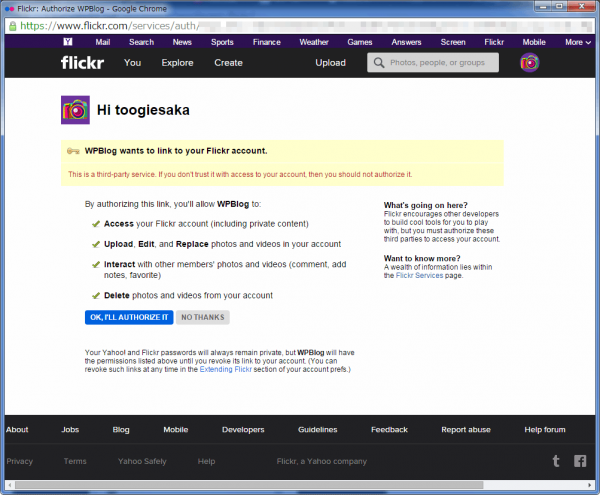
↑ ポップアップが出たら完了。
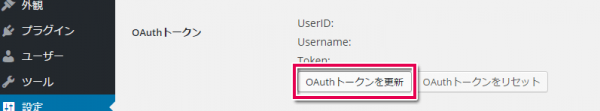
↑ WPに戻り、一旦、一番下の「更新」ボタンで保存してから、[OAthトークンを更新]ボタンをクリック。
WP管理画面のOAuthトークンに、トークンが表示されれば成功です。
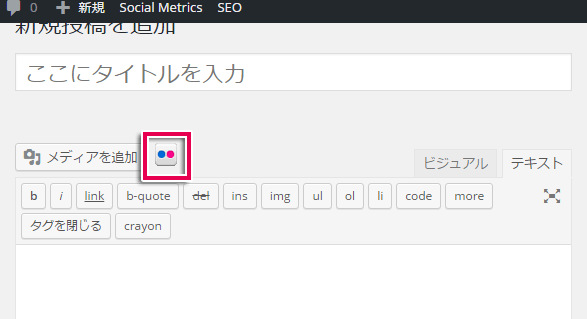
↑ 成功後は、WPの新規作成画面にカラーのFlickrアイコンが表示されているはずです。
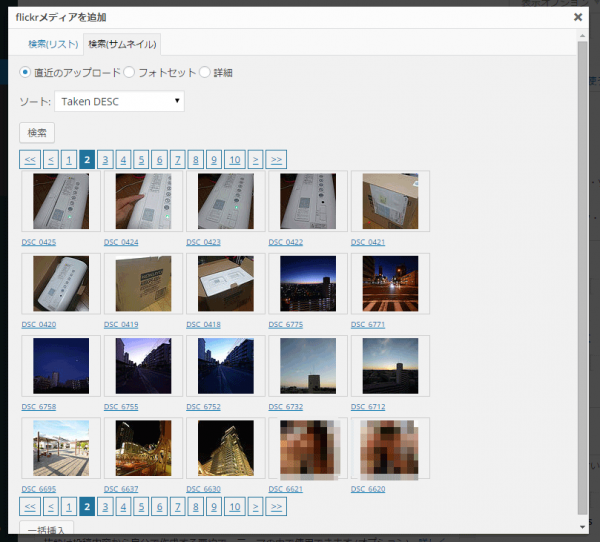
↑ クリックすると、ビューアが開き、選択して挿入するだけで、リンクが生成されます。
シンプルで使いやすい!
実際のサンプルは以下の記事を御覧ください。