スマホサイトを作成中、参考にしているサイトのソースが気になることはないでしょうか?
toogieはしょっちゅうです(苦笑)
FireMobileSimulatorなどでソースを表示できるサイトは良いのですが、なかには効かないサイトも有ります。
そういう場合にHTMLソースを確認する方法は無いものかと調べましたら、スマホ版のGoogle Chromeを使ったなんとも簡単な方法で実現可能なことが判明したのでご紹介します。
スマホでHTMLコードを確認
用意するのは、Android のスマホかタブレット。「Chromeアプリ」がインストールされているのが前提です。
iPhoneは持ってないのでわかりません。
今回は手持ちのスマホ(ArrowsA 201F)で試してみます。
まずは Chrome で対象のサイトを閲覧に行きます。
試しに「ファミ通App」のサイトに行ってみます。
端末での見え方
PC / Nexus7(2013)
PC/Nexus7(2013)で見ると以下のような感じ。
スマホ(ArrowsA 201F)
スマホで見ると、こうなります。
スマホはそれ用のデザインになっています。
「このスマホ用サイトのHTMLソースを確認したい!」と思いましても、(ユーザエージェントを偽装するなど幾つか手段はありますが、基本的に)PCでは見れません。
アドレス欄にソース表示用の文字列を記入する
ここで Chrome のアドレス欄の先頭に「view-source:」を入力し実行ボタンをタップ。
最終的なURLは「view-source:http://app.famitsu.com/」という形です。
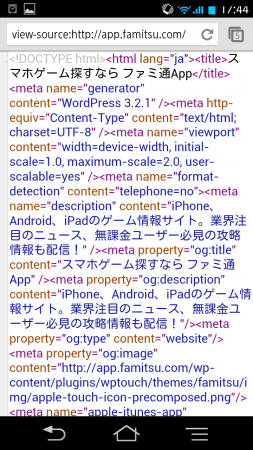
するとどうでしょう。
おおおお! 見える、HTMLソースが見えるぞ!
画面が小さいので多少見にくい感は有りますが、ソースを読み慣れている人は何が書いてあるか分かるでしょう。
この処理はどうやってるんだ、とか、なんのプラグインを使ってるのか、というような調査も行えますね。
ちょっと感動。
覚えておけば何かの役に立つ知識ということで。